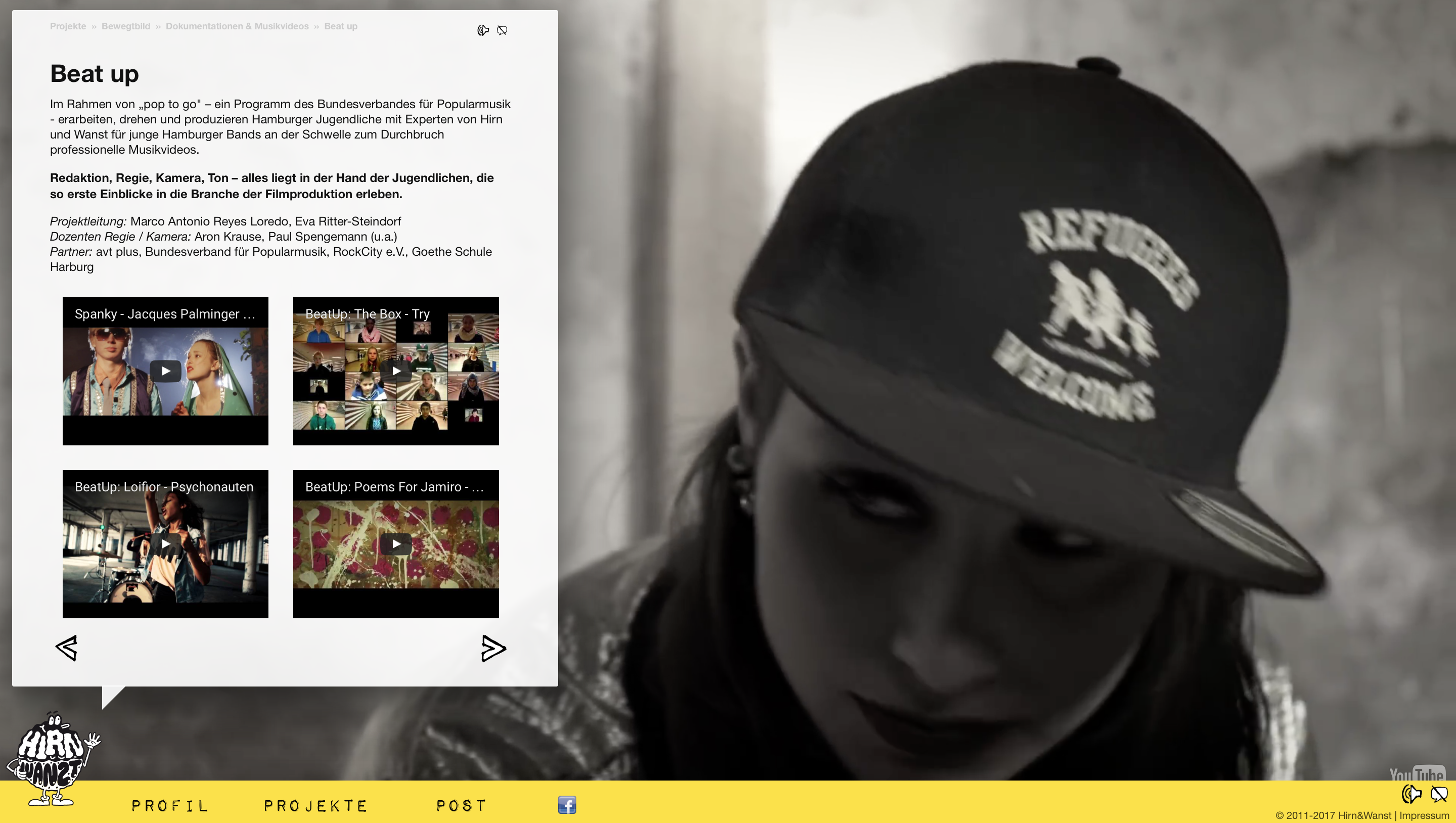
Fullscreen background video for GetKirby CMS
How about a nice youtube video as background for a website?
Maybe selecting also a (one or random) background image?
Sure! Here is what you have to do:
Add the fields to all sites/blueprints who should show background video.
add this to the Blueprint(s):
backgroundvideoon:
label:
en: background video settings
de: Hintergrundvideoeinstellungen
width: 1/2
icon: file-video-o
type: checkbox
text:
en: background video
de: Hintergrundvideo
backgroundimageon:
label:
en: background image settings
de: Hintergrundbildeinstellungen
text:
en: background image
de: Hintergrundbild
width: 1/2
icon: file-image-o
type: checkbox
backgroundvideo:
label:
de: Hintergrundvideo id
en: Background video id
type: text
icon: youtube
width: 1/4
help: youtube id
mobile:
label:
en: on Mobile device
de: auf Mobilgeräten
type: radio
width: 1/4
icon: file-video-o
options:
yess: ⇦
noo: ⇨
help:
en: display Youtube thumbnail or background image
de: Youtube Miniaturbild oder Hintergrundbild anzeigen
backgroundimagerandom:
label:
en: Random image
de: Zufallsbild
type: checkbox
icon: random
width: 1/4
text:
backgroundimage:
label:
de: oder ein Hintergrundbild
en: or one Background image
type: text
icon: file-image-o
width: 1/4
help:
de:
en:
backgroundvideooffset:
label: Start offset
type: number
default: 0
icon: clock-o
width: 1/4
help:
de: in Sekunden
en: in seconds
backgroundvideoquality:
width: 1/4
label:
de: Videoqualität
en: Video quality
type: select
default: large
options:
tiny: tiny (min)
small: small (240p)
medium: medium (360p)
large: large (480p)
hd720: hd720 (720p)
hd1080: hd1080 (1080p)
highres: highres (max)
line:
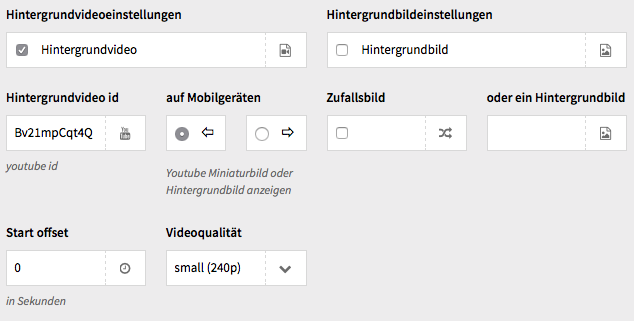
type: lineThis blueprint gives you fields like this:

An you need some style. Add it to your main (or page) CSS.
the CSS:
#backgroundVideo {
position: fixed;
top: 0;
left: 0;
z-index: -99;
width: 100%;
height: 100%;
}Also some VanillaJS code is needed.
Add it to your main or page js-file:
var tag = document.createElement('script');
tag.src = "//www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
var player;
function onYouTubeIframeAPIReady() {
player = new YT.Player('ytplayer', {
events: {
'onReady': onPlayerReady
}
});
}
function onPlayerReady() {
player.playVideo();
// Mute!
player.mute();
// Fit!
onResize();
}
function onResize() {
var container = document.getElementById('backgroundVideo');
var width = container.offsetWidth,
pWidth = 0,
height = container.offsetHeight,
pHeight = 0,
yplayer = document.getElementById('ytplayer'),
ratio = 16/9;
// if screen aspect ratio differs from video, video must center and underlay one dimension
if (width / ratio < height) {
pWidth = Math.ceil(height * ratio); // get new player width
player.setSize(pWidth,height);
yplayer.style.marginLeft = ((width - pWidth) / 2) + 'px';
yplayer.style.top = 0;
// player width is greater, offset left; reset top
} else { // new video width < window width (gap to right)
pHeight = Math.ceil(width / ratio); // get new player height
player.setSize(width,pHeight);
container.style.left = 0;
container.style.top = ((height - pHeight) / 2) + 'px';
}
}
//var timer;
window.addEventListener('resize', function(event){
//window.clearTimeout(timer);
//timer = window.setTimeout(function(){ onResize(); }, 1000);
onResize();
});
var domReady = function(callback) {
document.readyState === "interactive" || document.readyState === "complete" ? callback() : document.addEventListener("DOMContentLoaded", callback);
};
domReady(function() {
if( document.getElementById('mutebtn') ) {
document.getElementById('mutebtn').onclick = function(){
if(player.isMuted()){
player.unMute();
} else {
player.mute();
}
if (this.classList.contains('fa-volume-up')) {
this.classList.remove('fa-volume-up');
this.classList.add('fa-volume-off');
} else {
this.classList.remove('fa-volume-off');
this.classList.add('fa-volume-up');
}
}
}
});And finally add the code to display background video or image at the bottom of your document (right before the closing 'body' and 'html' tags... the code mostly lives in the footer.php inside your snippets folder )
PHP-Code:
<?php if($page->backgroundvideoon() == '1'): ?>
<?php if($page->backgroundvideo()->isNotEmpty()): ?>
<?php if(isMobile()): ?>
<div id="bg">
<img src="http://img.youtube.com/vi/<?php echo $page->backgroundvideo()->html() ?>/maxresdefault.jpg" alt="">
</div>
<?php else: ?>
<div id="backgroundVideo">
<iframe id="ytplayer" frameborder="0" height="100%" width="100%"
src="https://www.youtube.com/embed/<?php echo $page->backgroundvideo()->html() ?>?playlist=<?php echo $page->backgroundvideo()->html() ?>&start=<?php echo $page->backgroundvideooffset()->html() ?>&rel=0&autoplay=1&controls=0&showinfo=0&loop=1&iv_load_policy=3&enablejsapi=1&vq=<?php echo $page->backgroundvideoquality()->html() ?>" >
</iframe>
</div>
<?php endif ?>
<?php endif ?>
<?php endif ?>
<?php if($page->backgroundimageon() == '1'): ?>
<?php if($page->backgroundimagerandom()->isTrue()): ?>
<div id="bg">
<img src="<?php echo $page->images()->shuffle()->first()->url() ?>" alt="">
</div>
<?php else: ?>
<?php if($page->backgroundimage()->isNotEmpty()): ?>
<div id="bg">
<img src="<?php echo $page->image($page->backgroundimage()->html())->url() ?>" alt="">
</div>
<?php endif ?>
<?php endif ?>
<?php endif ?>How about a 'mute'-button to turn on/off the sound? Just add the code below. (the JS code already contains code to handle the event). Just modify the 'class=' settings (styles) or make it a link:
<?php if($page->backgroundvideoon()->isTrue() && !isMobile()): ?>
<i id="mutebtn" class="hovicon fa fa-lg fa-volume-up" title=".oO( togge audio )" alt=".oO( toggle audio )"></i>
<?php endif ?>What's missing is the mobile detection. Therefore create a 'isMobile.php' file in your plugin folder and paste the following code:
'isMobile' Plugin PHP:
<?php
/**
* detect Mobile Devive
*
* A simple plugin that detects
* a mobile device on client side
*
* Sample Usage:
*
* <?php echo $visitor->text()->isMobile() ?>
*
* @author svnt
* @version 0.0.1
*/
function isMobile() {
return preg_match("/(android|webos|avantgo|iphone|ipad|ipod|blackberry|iemobile|bolt|boost|cricket|docomo|fone|hiptop|mini|opera mini|kitkat|mobi|palm|phone|pie|tablet|up\.browser|up\.link|webos|wos)/i", $_SERVER["HTTP_USER_AGENT"]);
}Now you can upload one or multiple images, use them as background or use a youtube video with different quality settings and decide what users on a mobile device should see.
Have fun!